Behat vs. Casper (In Drupal Context)
In my previous blog post Behat - The Right Way I made a statement that I think Behat was a better choice for writing tests even for the frontend. Some good arguments were raised in favor of CasperJS.
@amitaibu @juampy72 it boils down to this: I'm a frontend dev. Writing PHP is something I avoid whenever possible.
— Chris Ruppel (@rupl) November 19, 2014
I believe my comparison was wrong in the sense it was lacking the key point to Behat’s strength for us. It’s not really about “Behat vs. Casper”. The proper comparison should have been “Behat vs. Casper - With a Drupal backend”
And here’s the key difference: With Behat you can interact with Drupal’s API even when testing using PhantomJS. That is a lot of testing power!

CasperJS knows your site from the browser side. It has no knowledge of the internals of your Drupal site. If you would like to access a node with the title “My article”, you would probably hardcode the URL in your test:
var casper = require('casper').create();
casper.start('http://example.com/content/my-article', function() {
this.echo(this.getTitle());
});
In Behat on the other hand you could write:
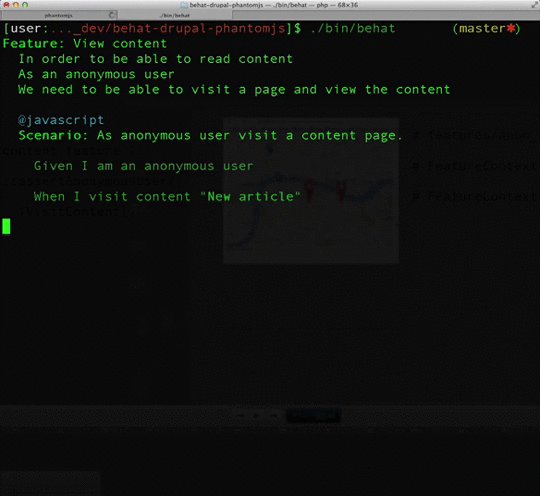
When I visit content "New article"
This would be translated to some code that will query Drupal to find the node by its title, and then redirect there.
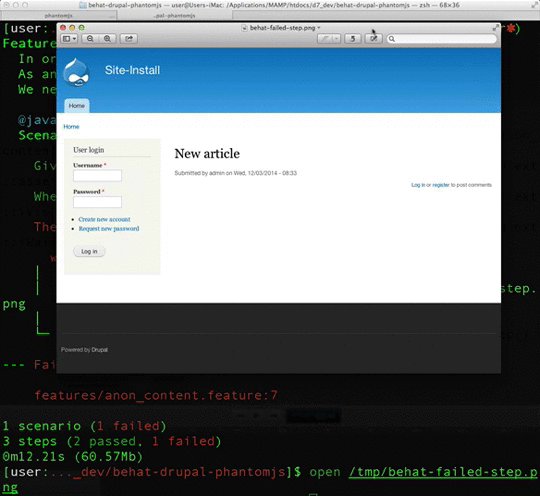
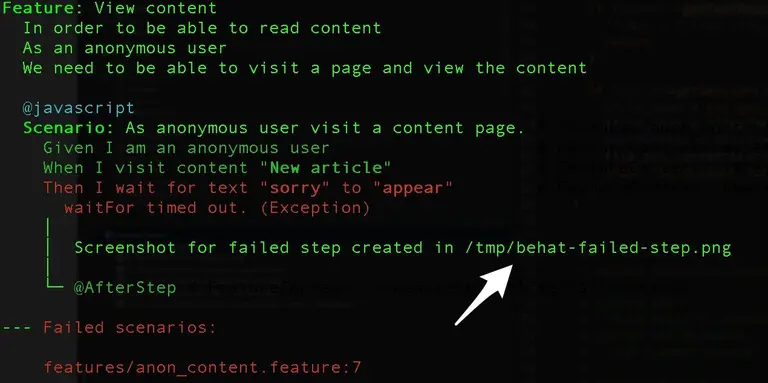
This is obviously just a simple example. Changing variables, clearing cache, cleaning up before or after each scenario are easily done using Drupal’s API via Behat, while still providing you the full capabilities of PhantomJS. Features like such as taking a screenshot of the page after a failed step - to see exactly what PhantomJS “sees”.

Even though Behat is written in PHP we can mimic the functions CasperJS provides, such as waiting for an element to appear.
Boilerplate code
I think by now you know that part of The Gizra Way practices is providing a working example that you can try yourself, right?
Here’s an example repository you can clone into any existing Drupal installation. Follow the README to setup the system - it shouldn’t take too long and it’s worth the effort.
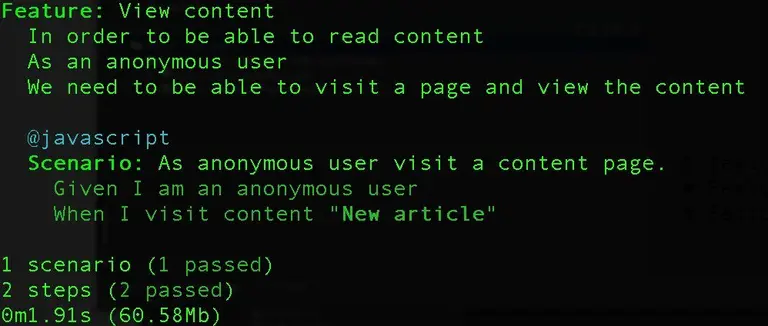
The single test in the repo is looking for a node with the title “New article”. Assuming your site doesn’t have such a node, executing the test with ./bin/behat will result with a failing test.
Go ahead and add a new content called “New article”. Congrats, your PhantomsJS test now works.

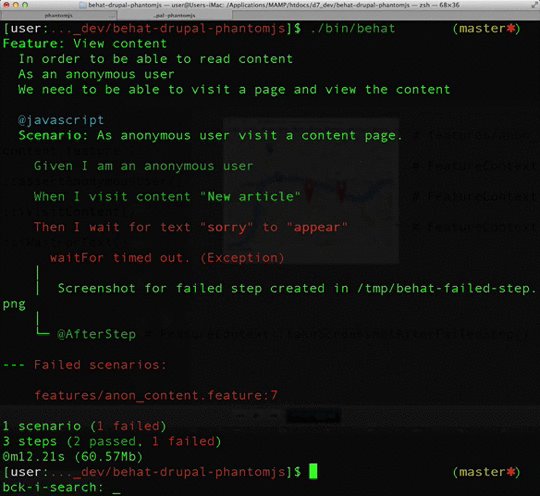
Now add step that will fail, e.g.
Then I wait for text "behat" to "appear"
The test will fail, and Behat will create a screenshot that you can look at, and understand why it failed. Nice, huh?
Amitai Burstein
@amitaibu