
- Building a Museum Exhibit with Rich Collections Continents Apart
- Casa Del Lector; National Library of Israel
- gizra.github.io/CDL
The Challenge
In partnership with the National Library of Israel, Casa del Lector wanted to produce an exhibit that traced several streams of Jewish memory and its interaction and influence within European culture. To do so, they wanted to draw on the immense collection at the National Library of Israel, but to do it in the context of the museum in Madrid.
Museum educators had charted a complex path that they wanted museum goers to experience that involved interaction with documents and images of primary sources. To achieve this path, they would need to present viewers with artifacts from the collection at the Casa del Lector, the National Library of Israel, as well as a variety of institutions throughout Europe.

The Vision
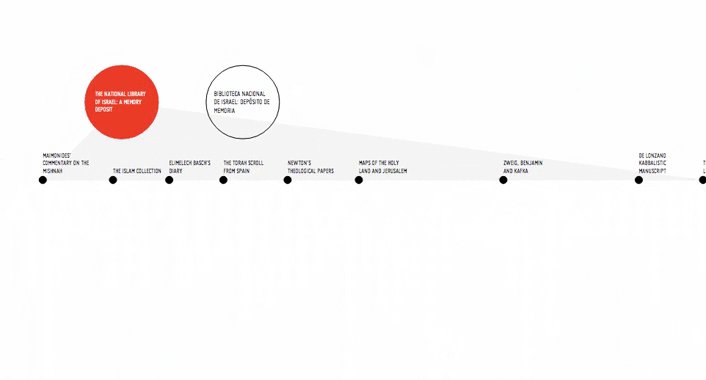
Casa del Lector sought a tablet-optimized app that would supplement the somewhat minimal exhibit in the museum itself with the archival material from elsewhere. With a “touch-enhanced” experience, exhibit viewers could interact with the objects in front of them, as well as a rich collection of outside artifacts and contextualization that made the objects come alive.
Additionally, a web application could do what a physical exhibit could not - draw explicit links between streams of thought, with immediate delivery of the content that drives that connection. All of this takes place in the viewer’s hands in a self-directed fashion.

Gizra’s Solution
From a technological perspective, the obstacle to implementation was chiefly in how to assemble all of the media in an efficient manner and present it to viewers in a way that reflected the museum educators’ vision. In addition, the application needed to use best-practice “touch” features and have a fluid and fast interface for viewers so that the online experience could be as visually smooth as the in-person experience.
For the front-end, Gizra proposed to use the Data-Driven Document (D3) project, a JS framework that focuses on document transformations and transitions and helped achieve much of the look and feel that the museum had envisioned. Because it only modifies the attributes that actually change, D3 is able to reduce overhead and allow graphical complexity with a more fluid visualization.

To serve the application, our priority was to deliver a fast and smooth operating experience. To do so, we wanted to be able to serve static pages (to decrease the overhead), but accommodate dynamically changing content. To realize that, we used the Jekyll static site generator combined with GitHub’s web serving feature. There’s no server-side as such: the data is entered via a 3rd party desktop app and exported into XML, based on which our code creates Jekyll files to be served from Github Pages.
Conclusion
Faced with a unique set of expectations, Gizra used available resources - assembled in a unique way - to deliver a powerful end-user experience for visitors to the Casa Del Lector. Ido Ivri, Head of Business Development and Innovation and the National Library of Israel commented on Gizra’s work on the project:
“Gizra translated our wishes to technical specifications and to a working product and did so in a timely manner and within budget... and captured the needs arising from the different partners.”
Although the live exhibit closed, the project lives on through the web application in both English and Spanish versions.