Image Alt Texts Powered by AI
Discover how the Drupal Auto Alter module can help you generate alt texts for your images using AI.
In the world of web development, ensuring accessibility is paramount. For visually impaired users, alt text plays a critical role in describing the content of images. The Auto Alter Drupal module is designed to automate the generation of alt text using Artificial Intelligence. Let’s admit that content editors often skip alt text for the sake of convenience. But don’t just blame content editors, programmers also love to say that the content of the image is an image. There are approximately 270,000 occurrences of this in public GitHub repositories. An AI-generated alt text is much better than a profoundly negligent one, we can agree on that.

Benchmarking
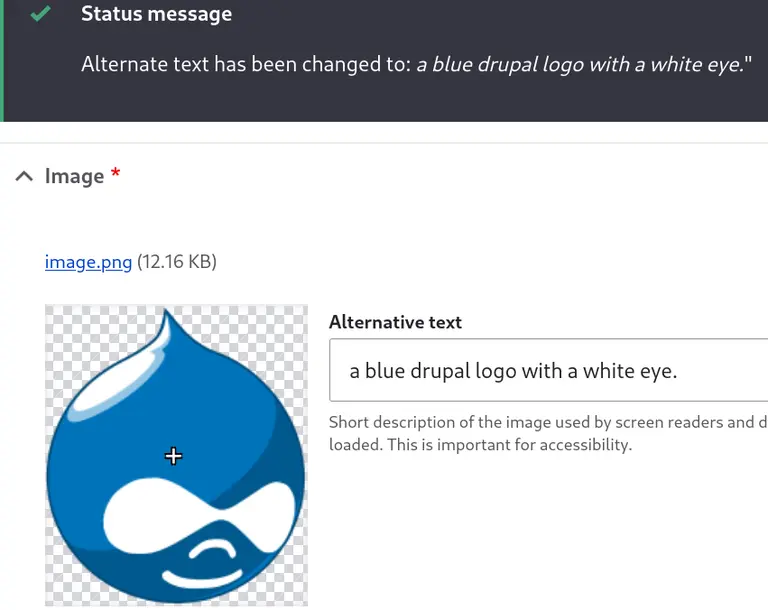
When we first did a test drive of the module, it provided disappointing results, especially knowing the velocity of AI developments these days. So we started to compare the quality of two competing services, Microsoft Cognitive Services and Alttext.AI. The niche service, specifically designed for alt texts, performed much better. One prime example that shows the difference in understanding:

We compared 100 media items from the production website and programmatically generated alt text using both services with default configuration.
Microsoft Cognitive Services is more flexible (for instance, you can control which region your data goes to), but for our use case, Alttext.ai is a better fit, as its alt texts were much more sophisticated and accurate. For company logos, in many cases, it could describe the company name instead of just labeling it as a “logo”, to mention another difference in the provided texts.
Implementation
When we started the implementation for our client, there was no out-of-the-box support for Alttext.ai. However, we found a close match, an integration module . After two merge requests from Gizra, now anyone can use the module with Alttext.ai. Also, it opens the way for integrating competing services in the future by making the backend swappable. These days AI services are moving targets.
It’s also worth mentioning that the Media ecosystem is quite extensive. After we finished the contribution, we faced another issue. The alt-text population worked for the standalone Media form but not in the Media Library. So we asked the AI to help us out with some more form alterations. Be prepared that your Media handling workflow might also require additional tinkering.
After creating your API credentials for one of these services and configuring the module via its settings form, you should automatically get an alt text for every new image you upload.

Takeaway
AI-assisted content generation holds huge potential for website owners in saving time and for agencies in integrating services for new and existing clients. Wiring some rest APIs can teach your old site new tricks for translations, image recognition, and more.

Áron Novák