DrutNet - Drupal .NET API
DrutNet is a .NET API to create client applications that connects to a Drupal site, and allow file upload, node save/load, view get and more.
Introduction I’ve created this simple API to connect Drupal with .NET applications easily and quickly, this API was based on an API that I wrote for one of our projects, for this project we had to create a few client application to upload files, connect to desktop application and update the content. I used two different interfaces to cover all my needs, cURL - to upload files; and Services module - to create/ update nodes.
Features Snapshot
DrutNet API has a Services class:
- Services.Login - Login to Drupal
- Services.NodeGet - Load a node
- Services.UserGet - Load a user
- Services.NodeSave - Save a node
To upload files using the API use the CURL class:
- Curl.Login - Login to Drupal with cURL, which is required in order to upload a file. This login is _not the same as the Services login
- Curl.UploadFile - Upload a file to a CCK file/ image field. The "File form" module provided in the ```/Drupal Module``` folder must be enabled on the Drupal site
Source The source code is stored under GitHub (we didn’t publish it in Drupal as apparently it against some the CVS guidelines).
Example
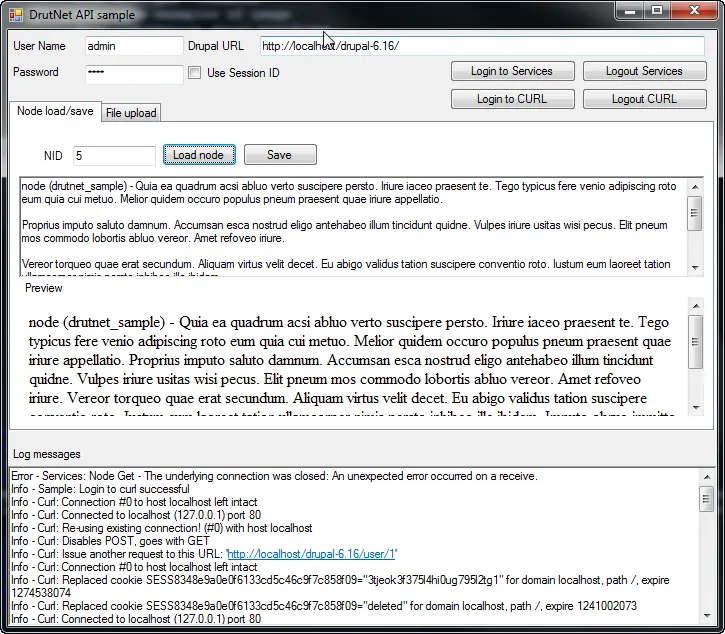
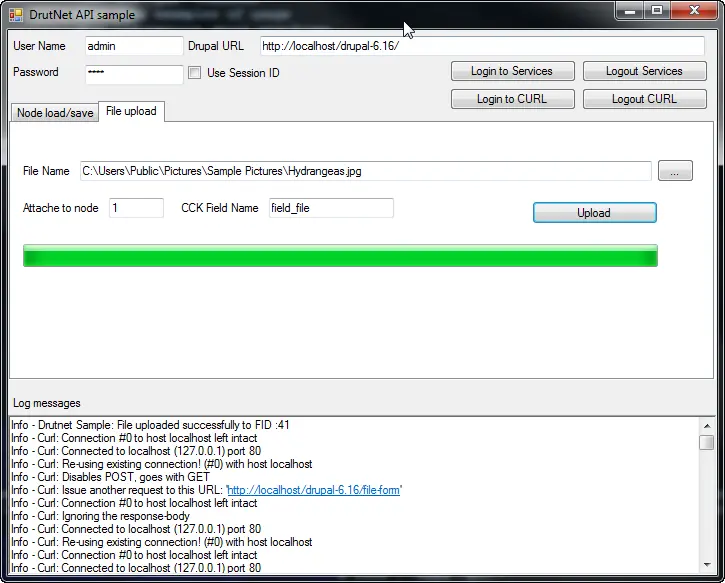
In the source there is a sample project, that demonstrates the use of the API to load/ save a node, and to upload a file.
To test the API follow the instructions bellow (no programming or compiling required when using the):
- Place both Drupal modules under '/Drupal Module' in your Drupal installation (e.g. under ```sites/all/modules```): - DrutNet sample module - The module creates a ```DrutNet smaple``` content type to test the system with the DrutNETSample - File form - This module is required for file upload with cURL
- Download and enable the required modules ``` drush dl cck views features filefield services ```
- Compile the sample project Or use the already compiled program in ```/Dlls/DrutNETSample.exe```
- Insert your username password to Drupal and the Drupal site URL

- Click on "Login to services", and then click "Login to cURL".

- Update an existing node by indicating the node ID, loading it, changing the text and "Save" it.

- To test file upload, switch to the Upload tab, choose a file and fill the node ID, CCK field name to attach the file to (in our example we use ```field_file```), and hit the Upload Button
For features or bug report use GitHub project page
Brice Lenfant
@briceAtGizra