Instant HTML and CSS

Emmet is a great tool that can enhance your productivity and save you a lot of time when coding or prototyping.
Some of you may know it as “Zen coding” and for quite some time (Since 2012) it’s known as Emmet.
Emmet is a plugin for a text editor which greatly improves html and css workflow.
The idea behind it is to instantly expand a simple abbreviation (shortened form of a word or phrase) into complex code snippet.
Emmet uses these abbreviations to parse them in runtime and transform them into structured code block: HTML, CSS, XML or any other structured markup.
It’s available “out of the box” on many popular text editors such as:
Sublime text, Phpstrom, Eclipse, Aptana, TextMate, Coda, Nodepad++ and many more.
If you happen to be working on an IDE that has a built-in support of Emmet, then all you have to do is create an HTML or any CSS document and you can freely use Emmet as you like.
This tutorial will mainly review the abbreviations of the html and a little bit of the css.
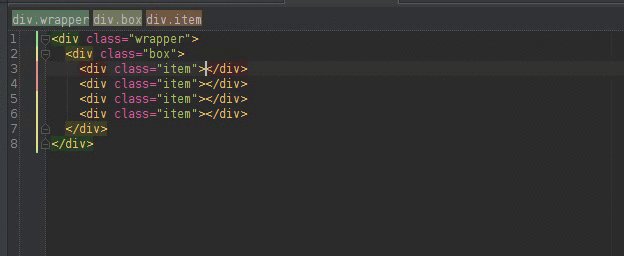
The HTML markup block that we saw in the beginning of the tutorial was generated by writing the following abbreviation.
div.wrapper>div.box>div.item*4
If we examine the syntax we can see it’s mainly constructed out of ”HTML tags” and “CSS selectors”, alongside special characters that bounds the connection (logic) between them. This makes it easy to use for any one who knows html and css, specially web developers.
Emmet is very flexible and can be expanded to meet your needs by allowing you to:
(these things are beyond the scope of this tutorial).
- Add your own or update existing snippets.
- Change behavior of some Emmet filters and actions.
- Define how generated HTML/XML should look.
My recommendation while you are reviewing this tutorial is to follow each example and then try it by yourself before you move on to the next one.
in order to grasp a better understanding of Emmet.
There are several free online playgrounds for the front end side that supports the usage of Emmet.
Generating HTML with Emmet
Nesting operators:
Nesting operators are used to position the abbreviation in the structured tree.
Child: >
Use the > operator to nest elements inside each other.
Abbreviation: div.grandparent>div.parent>div.child
(To expand an abbreviation place the cursor right after the last character and hit the tab key)
Result:
<div class="grandparent">
<div class="parent">
<div class="child"></div>
</div>
</div>
Siblings: +
Use the + operator to place elements on the same level base - near each other.
Abbreviation: header+section+footer
Result:
<header></header>
<section></section>
<footer></footer>
Climb up: ^
Use the ^ operator to climb one level up and place the element in that position.
You can use as many ^ operators as you want, this gives you the ability to move several levels up.
Abbreviation: section.top+section.middle>div^section.bottom
Result:
<section class="top"></section>
<section class="middle">
<div></div>
</section>
<section class="bottom"></section>
Multiplication: *
Use the * operator define how many times this element will be outputted.
Abbreviation:ul>li*3
Result:
<ul>
<li></li>
<li></li>
<li></li>
</ul>
Grouping ()
Use the () operator to group subtrees in complex abbreviations.
This gives you an easier control of the elements position in the structured tree.
Abbreviation: div.wrapper>(header>ul>li.item*2>a)+section.main+footer
Result:
<div class="wrapper">
<header>
<ul>
<li class="item"><a href=""></a></li>
<li class="item"><a href=""></a></li>
</ul>
</header>
<section class="main"></section>
<footer></footer>
</div>
You can nest groups inside each other combined with the multiplication * operator.
Abbreviation: table>(tr>(td.name+td.age))*2
Result:
<table>
<tr>
<td class="name"></td>
<td class="age"></td>
</tr>
<tr>
<td class="name"></td>
<td class="age"></td>
</tr>
</table>
Attribute operators
This operators are used to modify attributes of outputted elements.
ID and CLASS
To define an ID or CLASS to an element you use the already known notation for a CSS selector.
- ID operator is
# - CLASS operator is
.
Abbreviation: div#header+div.wrapper>div.class1.class2
Result:
<div id="header"></div>
<div class="wrapper">
<div class="class1 class2"></div>
</div>
Custom attributes
To define an attribute to an element you use the already known notation we use in CSS for attributes.
- Attribute is defined inside the
[]
Abbreviation: div[title="sample title" style="color: green;"]
Result:
<div title="sample title" style="color: green;"></div>
- There is no limit to you can define.
- Attributes don’t have to include a value,
div[title style]will transform into<div title="" style=""></div>. - Supports “tabstops” inside every empty attributes (will be covered later in this tutorial).
Text ``
The curly braces enables the adding of text to an element.
Abbreviation: div>p{some random text}
Result:
<div>
<p>some random text</p>
</div>
Lorem Ipsum generator
Emmet has a nice feature to generate a dummy text it’s called the Lorem Ipsum generator.
Abbreviation: p>lorem
Result:
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse nisi pariatur
perferendis, quod ratione similique soluta. A animi consequatur ipsa labore
omnis perspiciatis quo sequi ut. Asperiores corporis repellat suscipit?
</p>
- We can add a number to control the amount of words been generated.
Abbreviation: p>lorem5
Result:
<p>Lorem ipsum dolor sit amet.</p>
Item numbering $
The $ operator can be used to add numbers. It could be used to number an element name, attribute or value.
Abbreviation: ol>li.class$*3
Result:
<ol>
<li class="class1"></li>
<li class="class2"></li>
<li class="class3"></li>
</ol>
Abbreviation: ol>li{text: $$$}*3
Result:
<ol>
<li>text: 001</li>
<li>text: 002</li>
<li>text: 003</li>
</ol>
The @N operator controls the base value
Abbreviation: ol>li.class-$@10*3
Result:
<ol>
<li class="class-10"></li>
<li class="class-11"></li>
<li class="class-12"></li>
</ol>
The @- operator controls the sort order of the numbers (ascending/descending)
Abbreviation:ol>li.class-$@-*3
Result:
<ol>
<li class="class-3"></li>
<li class="class-2"></li>
<li class="class-1"></li>
</ol>
It’s also possible to combine both operators.
Abbreviation: ol>li.class-$@-8*3
Result:
<ol>
<li class="class-10"></li>
<li class="class-9"></li>
<li class="class-8"></li>
</ol>
Generating CSS with Emmet
Emmet has the ability to provide shorthands for CSS properties.
This means you have an arsenal of predefined snippets for properties.
But that’s not all, Emmet also gives you the ability to define values for these properties as you declare the abbreviation.
If you want to view the complete list of available snippets go to the css section of the official cheat sheet.
Lets say that we want to add a margin property to “some-class” and we want the top + bottom = 10px and the right + left = 5px.
Abbreviation:
.some-class {
m10-5
}
Result:
.some-class {
margin: 10px 5px;
}
If we examine the syntax we can see we have the first letter of the property m = margin and right next to it we supply the values we want separated by hyphens.
Emmet’s measuring units
- Default measuring unit for integers is
px. - Default measuring unit for floats it’s
em. - When explicitly defining units, you don’t need to use hyphens to separate values.
- You can define other units as you like (can use the full name or use Emmet’s value aliases.
- p => %
- e => em
- x => ex
Abbreviation:
.some-class {
m5e10p15x20pt
}
Result:
.some-class {
margin: 5em 10% 15ex 20pt;
}
In order to define a negative value for the property, all we need to do is add a hyphen before to the value -.
Abbreviation:
.some-class {
m5--10
p5p-10p
}
Result:
.some-class {
margin: 5px -10px;
padding: 5% -10%;
}
Color values
Emmet has a built in support for hex color values. We can use the short notation and supply one, two, three or six characters as color value.
Abbreviation:
.some-class {
c#f
c#f5
c#fc0
c#d2047d
}
Result:
.some-class {
color: #ffffff;
color: #f5f5f5;
color: #ffcc00;
color: #d2047d;
}
Lets say that we want to add a border property to “some-class” and we want the width = 2px and the color = #000000 (Black).
Abbreviation:
.some-class {
bd2#0
}
Result:
.some-class {
border: 2px #000000;
}
Emmet snippets for other color formats.
Abbreviation:
.some-class {
c:r
c:ra
}
Result:
.some-class {
color: rgb(0, 0, 0);
color: rgba(0, 0, 0, .5);
}
Important modifier !
The important modifier tag can be added to any property by simply adding it to the suffix of the abbreviation.
Abbreviation:
.some-class {
p20!
}
Result:
.some-class {
padding: 20px !important;
}
Vendor prefixes
The best practice is to use compass to generate all of the vendor prefixes, but it’s also possible with the usage of Emmet.
Emmet has a built-in support for vendor prefixes when using CSS3 abbreviation properties.
Lets say that we want to add a border-radius property to “some-class” and we want the radius = 10px.
Abbreviation:
.some-class {
bdrs10
}
Result:
.some-class {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
Emmet also enables adding vendor prefixes to any property, this can be handy in case we want to use a new CSS3 property and emmet doesn’t have a pre-defined snippet for it.
In that case we need to use the - at the prefix of the abbreviation.
Abbreviation:
.some-class {
-aswome-foo
}
Result:
.some-class {
-webkit-aswome-foo: ;
-moz-aswome-foo: ;
-ms-aswome-foo: ;
-o-aswome-foo: ;
aswome-foo: ;
}