If you haven’t read Roger Lopez Ajax without Javascript take a 5 minutes break and do it. If you are not a developer and all this code makes you frightened then you are excused. This post will also have a little code, but take a big breath and you’ll see how easy it is to Ajaxify your Panels!
- Download this feature and the related modules
drush dl ctools panels views && drush en page_manager panels views_content views_ui story_list php -y - Add a few story nodes (title and body), or use Devel generate module to do it for you
- Navigate to
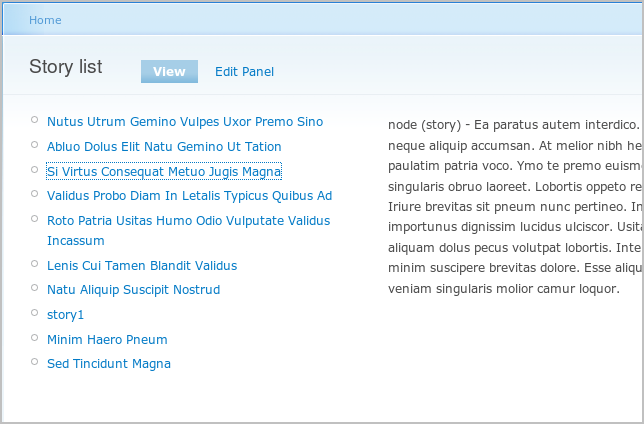
/story-listand you should see a list of the last 10 stories on the left and the body of the first story on the right - Click on any of the titles and notice how the body text changes, without any page load. Hooray!

Lets go over the things we did to achieve this behavior:
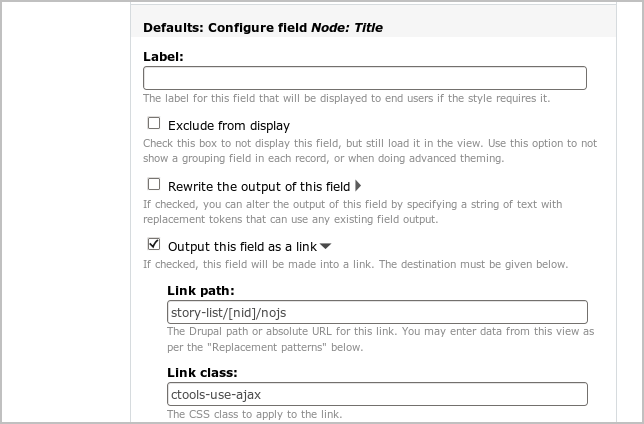
- We have created a View that has two different displays. The "Story list" shows a list of 10 stories. The fields of this display are the node ID which is "excluded from display" and the node title. In the node title configuration we disabled the "Link field to its node", and we craft our own link so it will link to the new Panels page we created. We also add ```ctool-use-ajax``` css class, which will ajaxify those links
![]()
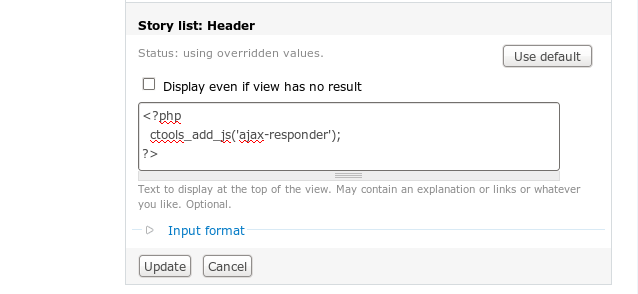
- In the story list view we add one line of PHP in the header - ```ctools_add_js('ajax-responder');``` This line will make sure that "somebody" is listening to our ajax links
![]()
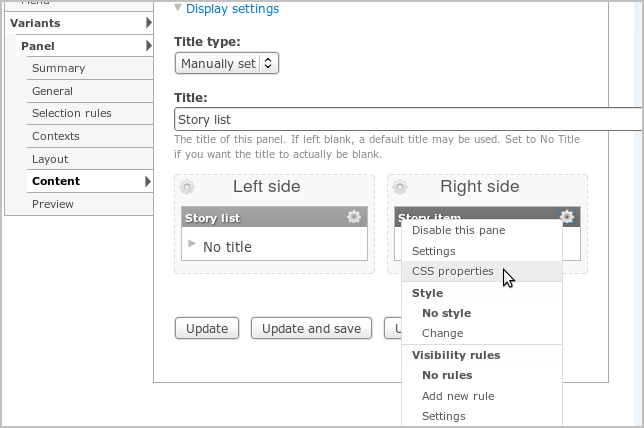
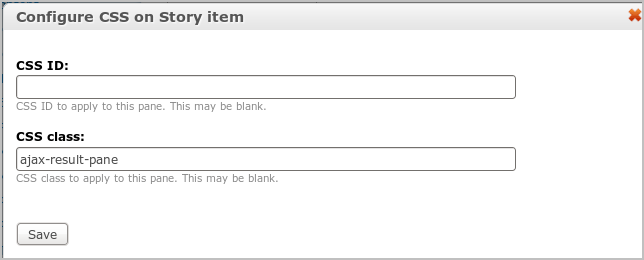
- In the panel page, we add to the right pane a generic css class ```ajax-result-pane```. When the ajax command will want to replace the existing text with the new text it will look for this class
![]()
![]()
- Next we have our custom code, which is in the ```.module``` file. I won't go over every line of code, since it is well documented. Even if you are not a developer it should be pretty clear from the comments what needs to be replaced in order to re-use the code for your own needs